
Mathias Müller
Director General de Innovación
meteoblue AG

Links relevantes
Características
Documentación técnica
Más ofertas gratuitas
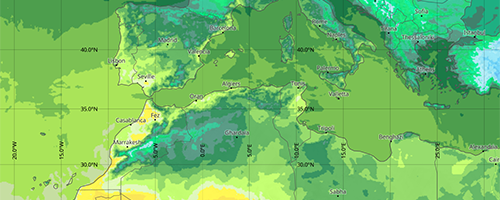
Los mapas meteorológicos de meteoblue ofrecen una amplia gama de variables meteorológicas, fuentes de datos y niveles de altura disponibles en todo el mundo. Las imágenes de satélite en tiempo real, el radar meteorológico y las animaciones de vanguardia proporcionan visualizaciones perfectas. Enriquezca su aplicación web con un plugin fácil de integrar en cuestión de minutos.

Mathias Müller
Director General de Innovación
meteoblue AG

Estaremos encantados de ayudarle con un acceso de prueba gratuito a la API si lo solicita.
Los diseños de los mapas, cuidadosamente elaborados y con la cantidad justa de detalles, garantizan una gran facilidad de uso y un gran atractivo visual tanto para los usuarios ocasionales como para los expertos. La elección de colores, etiquetas, contornos y mapas disponibles se basa en un profundo conocimiento de la cartografía y los datos meteorológicos subyacentes.
Los "Map Tiles" y los estándares abiertos garantizan un alto rendimiento y una gran compatibilidad.


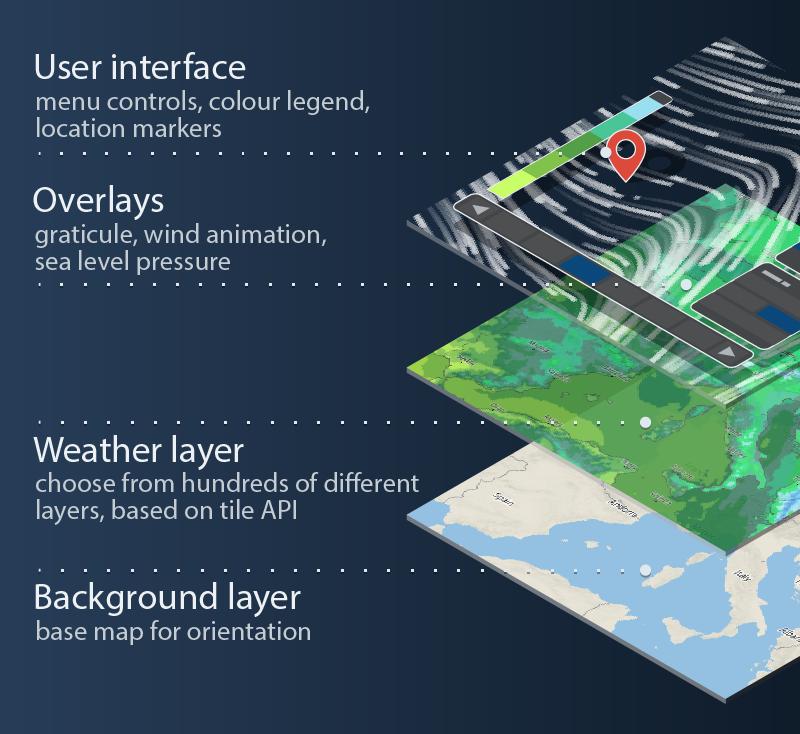
Nuestro plugin fácil de integrar para Mapbox GL JS, que utiliza nuestra map tiles API bajo el capó. Cuenta con una interfaz web lista para usar, similar a la de Weather Maps en meteoblue.com. La animación del viento se ha desarrollado desde cero para ofrecer un rendimiento y un nivel de detalle inigualables. Los mapas de satélite y de radar muestran los datos meteorológicos actuales en una animación fluida minuto a minuto. La animación del radar incluye una previsión de una a dos horas.
Después de simplemente soltar el plugin con una etiqueta de script, añade controles a un mapa existente de Mapbox GL JS para un menú de selección de mapa, selección de tiempo y una leyenda. Elige fácilmente qué mapas deben estar disponibles en la navegación. Personaliza el diseño de la interfaz de usuario para que coincida con el aspecto visual de tu sitio web.
La API de JavaScript proporciona métodos y eventos similares a Mapbox GL JS, para permitir pequeños ajustes hasta reemplazar completamente la interfaz de usuario por defecto. Añade tu propio contenido a través de la potente API de Mapbox GL JS, por ejemplo, marcadores HTML personalizados o ventanas emergentes.
El vídeo que aparece a continuación ofrece una rápida visión general de algunas de las características clave de nuestros Mapas del tiempo, como la animación por satélite, la capa de radar y otras características esenciales de la interfaz de mapas.
|
|
|
|
|
|
Utilice la Tile API subyacente de bajo nivel para obtener soluciones totalmente personalizadas. Proporciona formatos de tile vectoriales y rasterizados estándar, compatibles con todas las bibliotecas de mapeo comunes como Mapbox GL JS, Leaflet, OpenLayers y otras.
La API soporta más de 80 variables meteorológicas diferentes, múltiples modelos meteorológicos y diferentes niveles de altura, pasos de tiempo individuales y agregaciones, pasos de contorno totalmente personalizables (por ejemplo, pasos de temperatura de 2 °C o 4 °C) y colores de mapa personalizables, así como múltiples unidades de medida.

Si tiene alguna pregunta o necesita asesoramiento, no dude en contactar con nosotros. Nuestro experto en meteoblue Maps API le contactará en breve.
Michaela Schlögl
Head of Sales & Support

