
Mathias Müller
Directeur de l'innovation
meteoblue AG

Liens importants
Caractéristiques
Documentation technique
More free offers
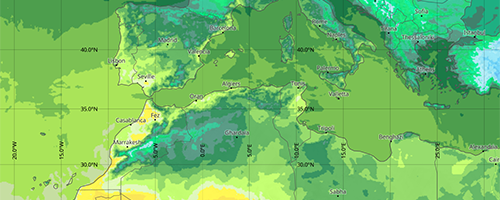
Les cartes météos de meteoblue offrent un large éventail de variables météorologiques, de sources de données et de niveaux de hauteur disponibles dans le monde entier. Les images satellites en temps réel, les radar météo et les animations de pointe fournissent des visualisations parfaites. Enrichissez votre application web avec un plugin facile à intégrer en quelques minutes.

Mathias Müller
Directeur de l'innovation
meteoblue AG

Nous serions heureux de vous soutenir avec un essai gratuit de l'API sur demande.
Des cartes soigneusement conçues avec juste ce qu'il faut de détails garantissent une grande facilité d'utilisation et un attrait visuel pour les utilisateurs occasionnels comme pour les experts. Le choix des couleurs, des légendes, des contours et des cartes disponibles repose sur une compréhension approfondie de la cartographie et des données météorologiques sous-jacentes.
Map tiles et les normes ouvertes garantissent des performances élevées et une grande compatibilité.


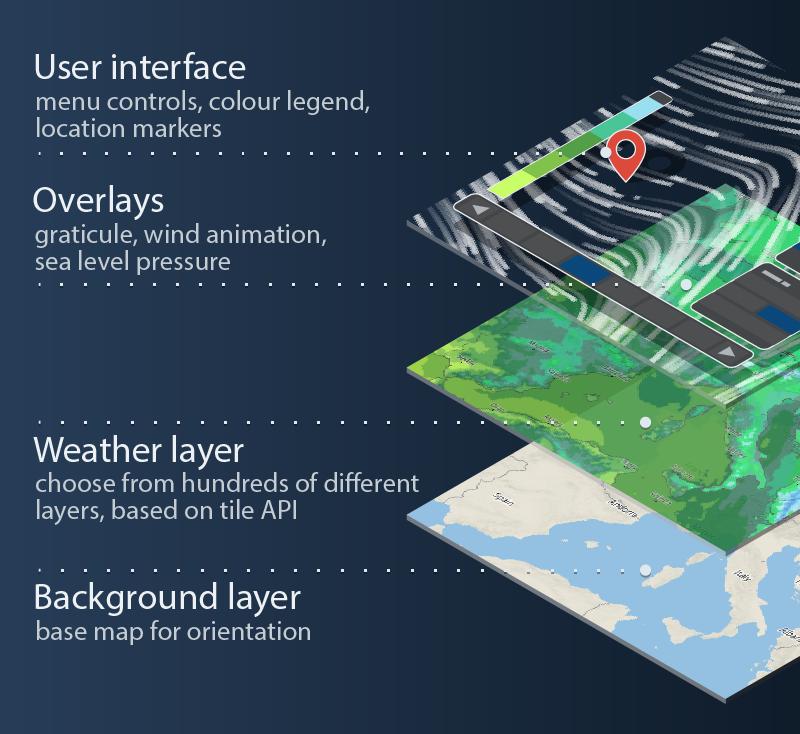
Notre plugin facile à intégrer pour Mapbox GL JS, qui utilise notre map tiles API sous le capot. Il présente une interface web prête à l'emploi, similaire aux Cartes météo de meteoblue.com. L'animation du vent a été développée à partir de zéro pour offrir des performances et des niveaux de détail inégalés. Les cartes satellites et radar présentent les données météorologiques actuelles sous la forme d'une animation continue minute par minute. L'animation radar comprend une prévision pour une à deux heures à l'avance.
Après avoir simplement déposé le plugin avec une balise de script, il ajoute des contrôles à une carte Mapbox GL JS existante pour un menu de sélection de carte, une sélection de temps et une légende. Choisissez facilement les cartes qui doivent être disponibles dans la navigation. Personnalisez la conception de l'interface pour l'adapter à l'aspect visuel de votre site Web.
La JavaScript API fournit des méthodes et des événements similaires à Mapbox GL JS, pour permettre de petites modifications jusqu'au remplacement complet de l'interface utilisateur par défaut. Ajoutez votre propre contenu grâce à la puissante Mapbox GL JS API, par exemple des marqueurs HTML personnalisés ou des popups.
La vidéo ci-dessous donne un aperçu rapide de certaines des principales caractéristiques de nos cartes météorologiques, telles que l'animation satellite, la couche radar et d'autres caractéristiques essentielles de l'interface de la carte.
|
|
|
|
|
|
Utilisez Tile API de bas niveau sous-jacent pour des solutions entièrement personnalisées. Il fournit des formats de tuiles vectorielles et tramées standard, compatibles avec toutes les bibliothèques de cartographie courantes, comme Mapbox GL JS, Leaflet, OpenLayers et d'autres.
L'API prend en charge plus de 80 variables météorologiques différentes, plusieurs modèles météorologiques et différents niveaux de hauteur, des pas de temps uniques et des agrégations, des pas de contour entièrement personnalisables (par exemple, des pas de température de 2 °C ou 4 °C) et des couleurs de carte personnalisables, ainsi que plusieurs unités de mesure.

Si vous avez des questions ou si vous avez besoin de conseils, n'hésitez pas à nous contacter. Notre expert de Maps API vous contactera dans les plus brefs délais.
Michaela Schlögl
Head of Sales & Support

