
Mathias Müller
Chief Innovation Officer
meteoblue AG

Link rilevanti
Caratteristiche
Documentazione tecnica
Altre offerte gratuite
Le mappe meteorologiche di meteoblue offrono un'ampia gamma di variabili meteorologiche, fonti di dati e livelli di altezza disponibili a livello globale. Immagini satellitari in tempo reale, radar meteo e animazioni all'avanguardia forniscono una visualizzazione perfetta. Arricchite la vostra applicazione web con un plugin facile da integrare in pochi minuti.

Mathias Müller
Chief Innovation Officer
meteoblue AG

Saremo lieti di supportarvi con un accesso di prova gratuito all'API su richiesta.
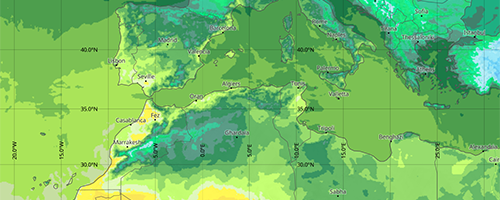
Il design delle mappe, realizzato con cura e con la giusta quantità di dettagli, assicura un alto livello di usabilità e un design visivo accattivante sia per gli utenti occasionali che per quelli esperti. La scelta dei colori, delle etichette, delle curve di livello e delle mappe disponibili si basa su una profonda comprensione della cartografia e dei dati meteorologici sottostanti.
Map tiles e standard aperti garantiscono alte prestazioni e grande compatibilità.


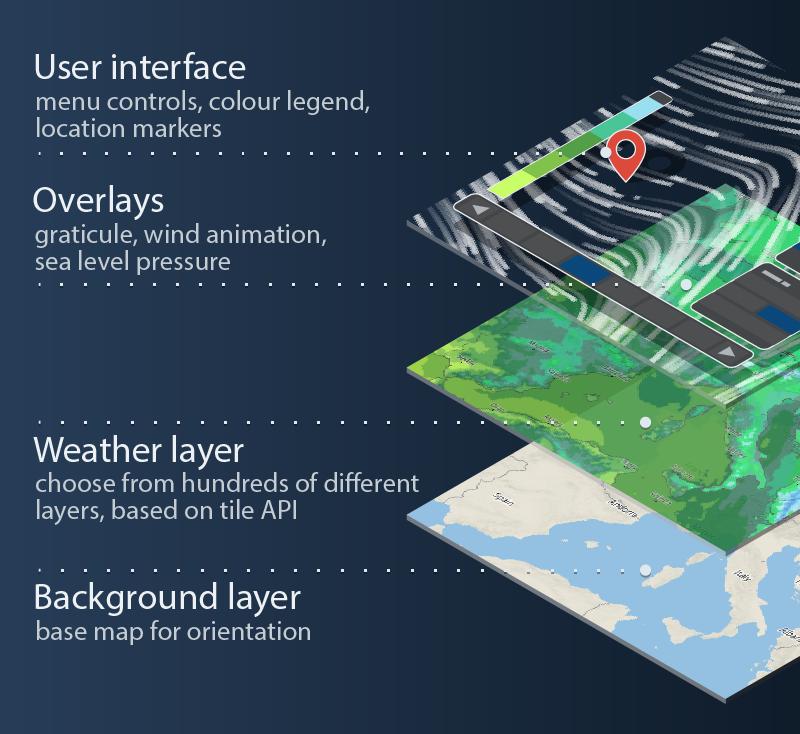
Il nostro plugin facile da integrare per Mapbox GL JS, che utilizza la nostra map tiles API in sottofondo. È dotato di un'interfaccia web pronta all'uso, simile alle mappe meteorologiche su meteoblue.com. L'animazione del vento è stata sviluppata da zero per fornire prestazioni e livelli di dettaglio ineguagliabili. Le mappe satellitari e radar mostrano i dati meteo attuali come un'animazione continua minuto per minuto. L'animazione radar include una previsione per una fino a due ore avanti.
Dopo aver semplicemente inserito il plugin con un tag di script, esso aggiunge controlli a una mappa esistente Mapbox GL JS per un menu di selezione della mappa, una selezione del tempo e una legenda. Scegliete semplicemente quali mappe devono essere disponibili nella navigazione. Personalizzate il design dell'UI per adattarlo all'aspetto visivo del vostro sito web.
L'API JavaScript fornisce metodi ed eventi simili a Mapbox GL JS, per consentire piccole modifiche fino a sostituire completamente l'interfaccia utente predefinita. Aggiungete i vostri contenuti attraverso la potente API di Mapbox GL JS, per esempio marcatori HTML personalizzati o popup.
Il video seguente fornisce una rapida panoramica di alcune delle caratteristiche principali delle nostre mappe meteorologiche, come l'animazione del satellite, il layer radar e altre caratteristiche essenziali dell'interfaccia delle mappe.
|
|
|
|
|
|
Utilizzate la sottostante low-level Tile API per soluzioni completamente personalizzate. Fornisce formati standard di tile vettoriali e raster, compatibili con tutte le librerie di mappatura comuni, come Mapbox GL JS, Leaflet, OpenLayers e altre.
L'API supporta più di 80 diverse variabili meteorologiche, modelli meteorologici multipli e diversi livelli di altezza, singoli passi temporali e aggregazioni, passi delle curve di livello completamente personalizzabili (ad esempio, passi di temperatura di 2 °C o 4 °C) e colori della mappa personalizzabili, oltre a diverse unità di misura.

Se avete domande o bisogno di una consulenza, non esitate a contattarci. Il nostro esperto di meteoblue Maps API vi contatterà a breve.
Michaela Schlögl
Head of Sales & Support

