
Mathias Müller
Chief Innovation Officer
meteoblue AG

Relevante Links
Features
Technische Dokumentation
Weitere kostenlose Angebote
meteoblue Wetterkarten bieten eine große Auswahl an weltweit verfügbaren Wettervariablen, Datenquellen und Höhenstufen. Echtzeit-Satellitenbilder, Wetterradar und hochmoderne Animationen sorgen für perfekte Visualisierungen. Bereichern Sie Ihre Webanwendung in wenigen Minuten mit einem einfach zu integrierenden Plugin.

Mathias Müller
Chief Innovation Officer
meteoblue AG

Auf Anfrage bieten wir Ihnen gerne einen kostenlosen API-Testzugang an.
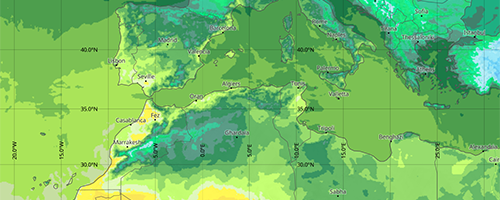
Sorgfältig ausgearbeitete Kartendesigns mit genau der richtigen Menge an Details gewährleisten eine hohe Benutzerfreundlichkeit und eine ansprechende visuelle Gestaltung sowohl für Gelegenheitsnutzer als auch für Experten. Die Auswahl der Farben, Beschriftungen, Konturen und verfügbaren Karten basiert auf einem tiefen Verständnis der Kartografie und der zugrunde liegenden Wetterdaten.
Map Tiles und offene Standards garantieren hohe Leistung und große Kompatibilität.


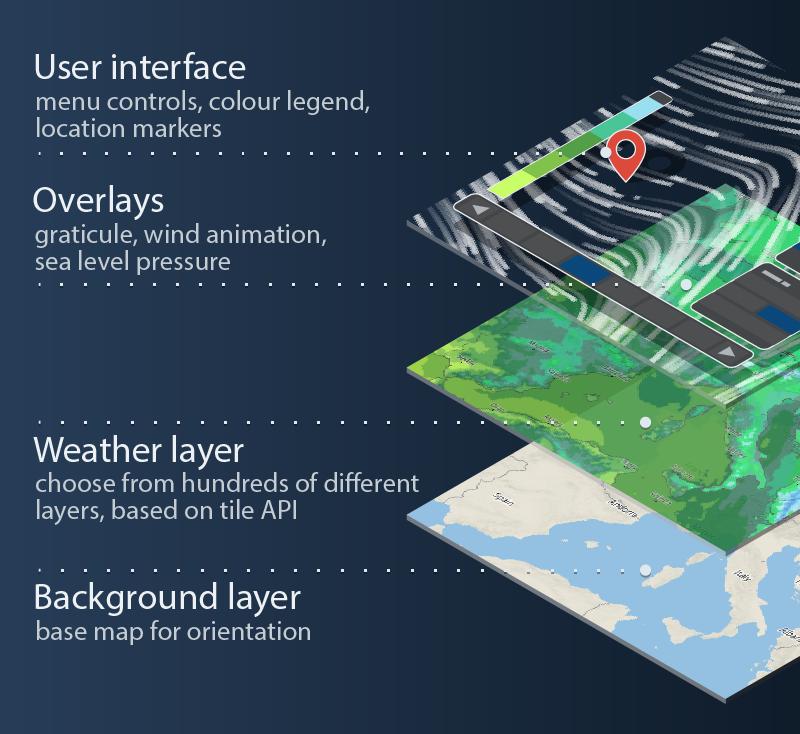
Das einfach zu integrierendes Plugin für Mapbox GL JS, welches im Hintergrund unsere Map Tiles API nutzt, bietet ein gebrauchsfertiges Web-Interface, ähnlich wie die Wetterkarten auf meteoblue.com. Die Windanimation wurde von Grund auf neu entwickelt, um eine unübertroffene Leistung und Detailgenauigkeit zu bieten. Die Satelliten- und Radarkarten zeigen aktuelle Wetterdaten in einer nahtlosen, minutengenauen Animation. Die Radaranimation enthält eine Vorhersage für eine bis zwei Stunden im Voraus.
Nachdem das Plugin einfach mit einem Skript-Tag eingefügt wurde, fügt es einer bestehenden Mapbox GL JS-Karte Steuerelemente für ein Kartenauswahlmenü, eine Zeitauswahl und eine Legende hinzu. Wählen Sie ganz einfach aus, welche Karten in der Navigation verfügbar sein sollen. Passen Sie das UI-Design an das visuelle Erscheinungsbild Ihrer Website an.
Die JavaScript-API bietet Methoden und Events, die denen von Mapbox GL JS ähneln, um kleine Anpassungen bis hin zum vollständigen Ersetzen der Standard-Benutzeroberfläche zu ermöglichen. Fügen Sie eigene Inhalte über die leistungsstarke Mapbox GL JS API hinzu, z. B. benutzerdefinierte HTML-Marker oder Popups.
Im folgenden Video erhalten Sie einen kurzen Überblick über die wichtigsten Features unserer Wetterkarten, wie z. B. die Satellitenanimation, den Radar-Layer und andere wichtige Features der Kartenoberfläche.
|
|
|
|
|
|
Nutzen Sie die zugrunde liegende Low-Level Tile API für vollständig angepasste Lösungen. Sie bietet standardmäßige Vektor- und Raster-Tile-Formate, die mit allen gängigen Mapping-Bibliotheken, wie Mapbox GL JS, Leaflet, OpenLayers und anderen, kompatibel sind.
Die API unterstützt über 80 verschiedene Wettervariablen, mehrere Wettermodelle und verschiedene Höhenstufen, einzelne Zeitschritte und Aggregationen, vollständig anpassbare Konturschritte (z. B. 2 °C oder 4 °C Temperaturschritte) und anpassbare Kartenfarben sowie mehrere Maßeinheiten.

Wenn Sie Fragen haben oder eine Beratung wünschen, nehmen Sie bitte Kontakt mit uns auf. Unser Experte für die meteoblue Maps API wird wird sich in Kürze mit Ihnen in Verbindung setzen.
Michaela Schlögl
Head of Sales & Support

